Veja abaixo os tópicos que iremos abordar neste artigo:
-
- Verificando as dimensões corretas da imagem para o template utilizado.
- Apagando imagens da transição.
- Adicionando novas imagens na transição.
- Adicionando textos e links aos banners (imagens).
- Reorganizando a ordem de aparição das imagens.
Importante: O Slider de banners rotativos somente está disponível para os templates de versão igual ou superior a 7.1.12. Os demais templates (antigos) não possuem esta funcionalidade.
___________________________________________________________________________________________________________________
Verificando o tamanho correto das imagens para seu template:
Para verificar o tamanho correto das imagens para o template que você está utilizando, siga os passos abaixo:
• Acesse o seu painel administrativo da loja eCShop.
• No menu superior, clique na opção “Layout”.

• Na página de opções do Layout, clique na aba “Slider e Mídias Sociais”

• Nesta tela de edição de imagens do Slider, é possível visualizar uma área com o banner grande e suas opções de tamanho, assim como uma lista de miniaturas dos banners logo abaixo. Utilize as miniaturas (clicando sobre elas) para selecionar a mesma no banner superior.

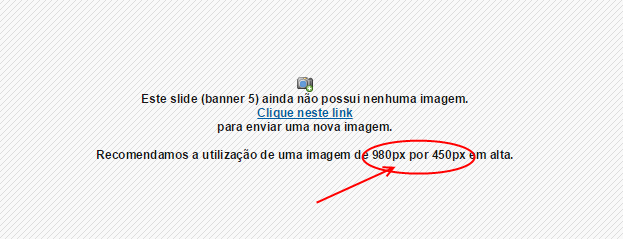
• Na imagem grande será exibido o tamanho recomendado para o arquivo. Veja na imagem abaixo um exemplo, onde o arquivo recomendado deve possuir um tamanho de 980 pixels de comprimento, por 450 pixels de altura.

___________________________________________________________________________________________________________________
Removendo uma imagem da transição:
Ao remover uma imagem (pode ser um texto ou uma imagem associada) ela será removida de maneira definitiva, não sendo possível a sua restauração. Portanto, tenha certeza de possuir a imagem guardada em um backup para que, se necessário, possa ser utilizada novamente.
Veja abaixo, como proceder para remover uma imagem da transição:
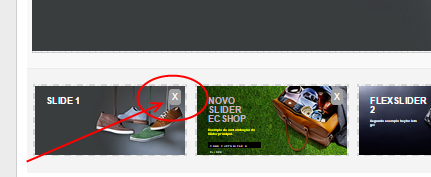
• Na tela de “Slider e Mídias Sociais”, procure pela miniatura da imagem que você deseja remover da transição. Na miniatura clique no ícone com o “X” para removê-la.

• Depois de clicar no “X” a imagem será removida da tela. Para confirmar a remoção, no final da página clique na opção “Salvar as informações do Slider e da Mídias Sociais”. Somente após clicar neste botão, a remoção será efetivamente concluída.
___________________________________________________________________________________________________________________
Adicionando novas imagens na transição:
Você pode utilizar até 5 (cinco) imagens para realizar a sua transição de banners na página principal da sua loja virtual. Para adicionar uma nova imagem, siga o procedimento abaixo:
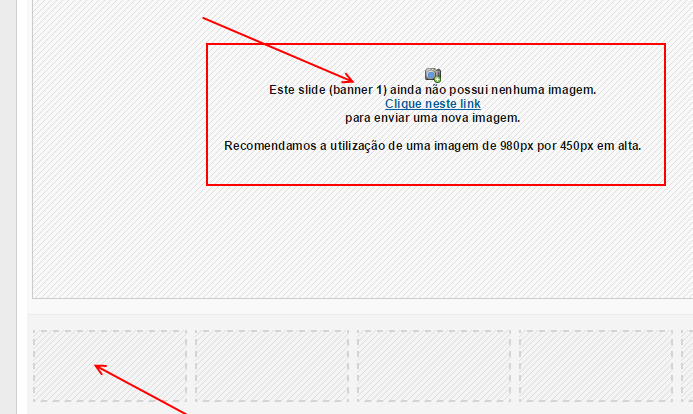
• Clique na miniatura vazia onde você deseja que a imagem seja inserida (posição). No banner grande, serão exibidas as dimensões recomendadas da arquivo e o seu posicionamento na transição.

• No banner grande, selecione a opção “Clique neste link” para enviar uma nova imagem. Será aberta uma tela para você selecionar uma imagem de seu computador. Após escolher a imagem desejada, clique em “Enviar imagem”.
• Para efetivar a aparição da imagem na transição de banners, clique no botão ao final da página “Salvar as informações do Slider e da Mídias Sociais”.
___________________________________________________________________________________________________________________
Adicionando textos e links aos banners (imagens):
Em cada uma das imagens (banners) você terá a opção de inserir um texto, um botão e um link (pode ser link para sua loja virtual ou link externo).
Veja na lista abaixo, quais são as opções disponíveis:
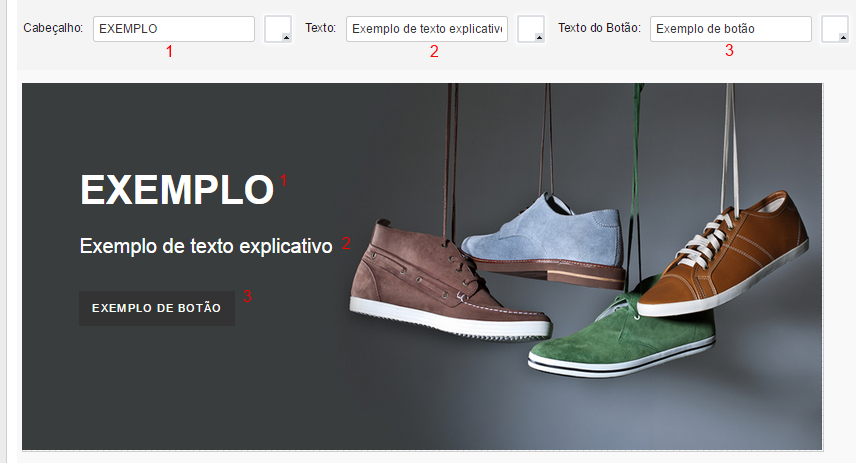
- Cabeçalho: Um texto em uma fonte maior onde você pode fazer uma chamada para ilustrar seu banner.
- Texto: Um texto em fonte menor, para realizar um breve descritivo para uma promoção, por exemplo.
- Botão: Um botão no banner para ilustrar um clique de um link que será disponibilizado na opção “link”.

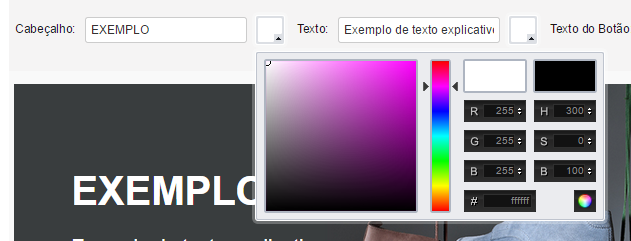
Todos os itens citados acima, possuem um sistema para que você possa selecionar a cor desejada da fonte no banner. Basta clicar no ícone do seletor, que se encontra ao lado das caixas de digitação de texto, como podemos ver na imagem abaixo:

Importante: A posição exata dos textos e botões pode variar conforme o template que você selecionou para utilizar em sua loja virtual. A alteração destas informações somente pode ser alterada pelo arquivo de estilos CSS do template. Para ter certeza de como os textos e botões vão ficar no template desejado, deve-se utilizar a opção “Ver Loja” no menu superior do seu painel de controle. Leia este artigo, para verificar como proceder para alterar o arquivo de estilos CSS do template.
Inserindo um link no banner:
Você pode colocar um link para que o usuário ao clicar no botão do banner (se existir) ou em qualquer outro lugar do banner, levará o usuário para a página ou site desejado.
Se você, por exemplo, quiser que o usuário ao clicar no link seja levado para o site da eCShop, basta colocar na caixa de texto do link o endereço https://www.ecshop.com.br. Assim os usuários serão levados para a Home Page da eCShop. Veja abaixo o exemplo da caixa de texto de links:

Se você deseja incluir um link para um produto, marca, categoria ou página de sua loja virtual, basta clicar no botão “Links para a loja” que será aberta uma janela, onde você poderá selecionar o item desejado. O campo com o link selecionado será preenchido automaticamente, não sendo necessária a digitação.
Configurando o tempo de transição entre as imagens (banners):
Para configurar o tempo de transição entre uma imagem e a próxima, basta alterar o campo “Tempo de intervalo entre os slides:”. Deve-se fornecer um número que será interpretado em segundos. Lembrando que todas as alterações somente vão entrar em vigor após clicar no botão “Salvar as informações do Slider e da Mídias Sociais”.

___________________________________________________________________________________________________________________
Reorganizando a ordem de aparição das imagens:
Você pode alterar a ordem de aparição dos banners em sua página principal. Para isso, basta clicar sobre a miniatura da imagem desejada e arraste a imagem para a posição desejada, como vemos na imagem abaixo:

Depois de alterar a ordem das imagens, clique no botão “Salvar as informações do Slider e da Mídias Sociais” para confirmar as alterações realizadas.

